nameof是C# 6 才引進的功能,改善之前一些字串弱維護方式,改成編譯前強檢查,在重構/重命名的名稱時非常有用。
常看到 ASP.NET MVC 工程師在新專案使用HTML Helper,還是延續弱維護字串方式來串接Link,Url...以下一個跳轉Link例子
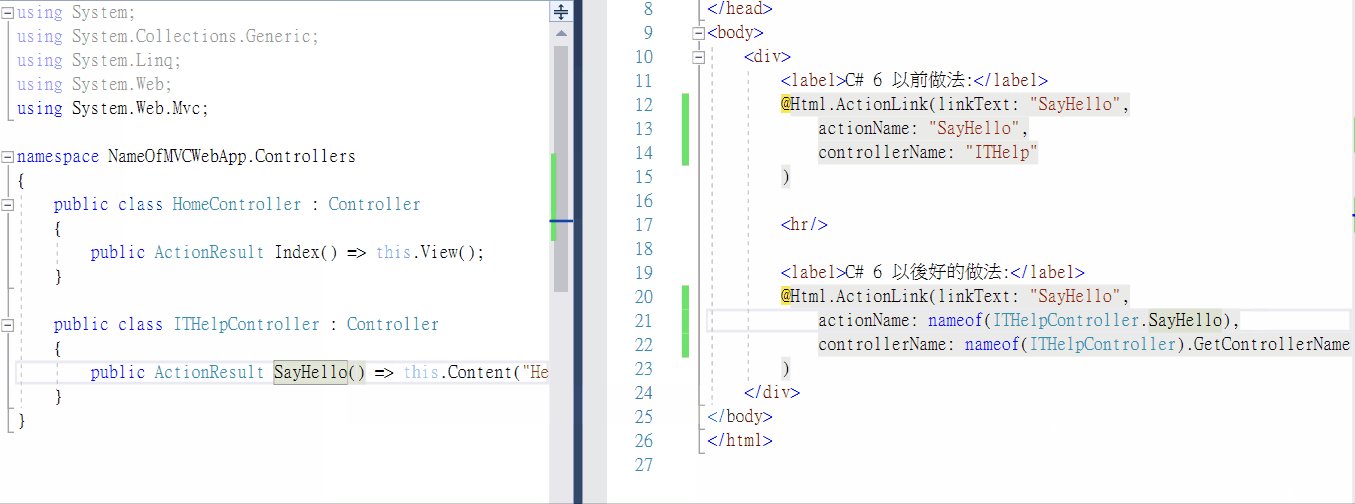
public class HomeController : Controller
{
public ActionResult Index() => this.View();
}
public class ITHelpController : Controller
{
public ActionResult SayHello() => this.Content("Hello ITHelp");
}
@Html.ActionLink("SayHello","SayHello","Home")
專案小還好,當專案隨著時間變大變複雜,這時候有人修改、停用Controller、Action名稱,就需要使用人工判斷方式找尋、修改。
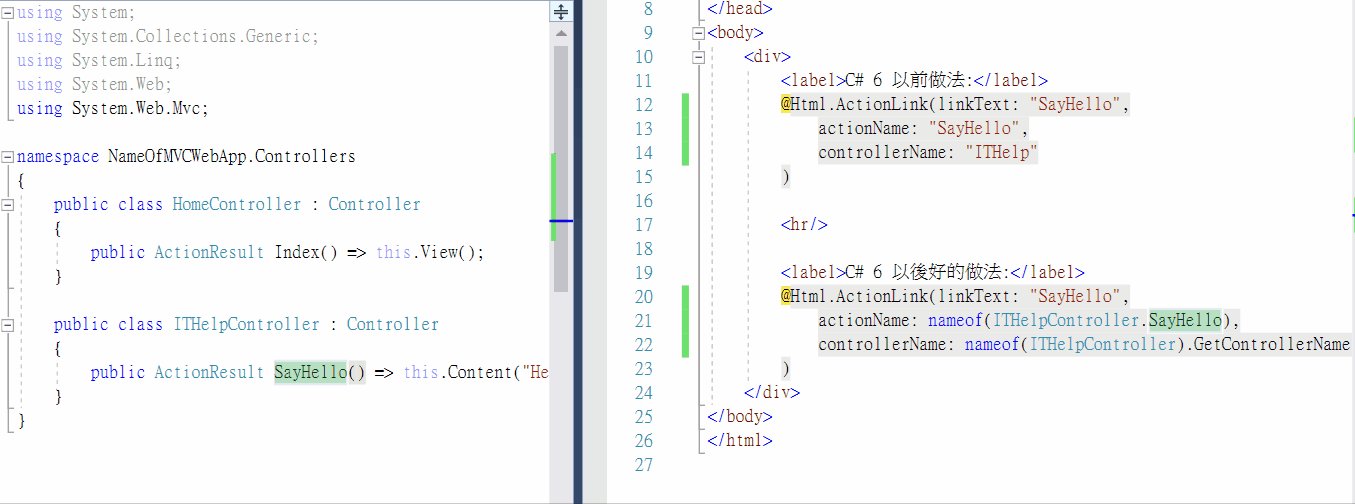
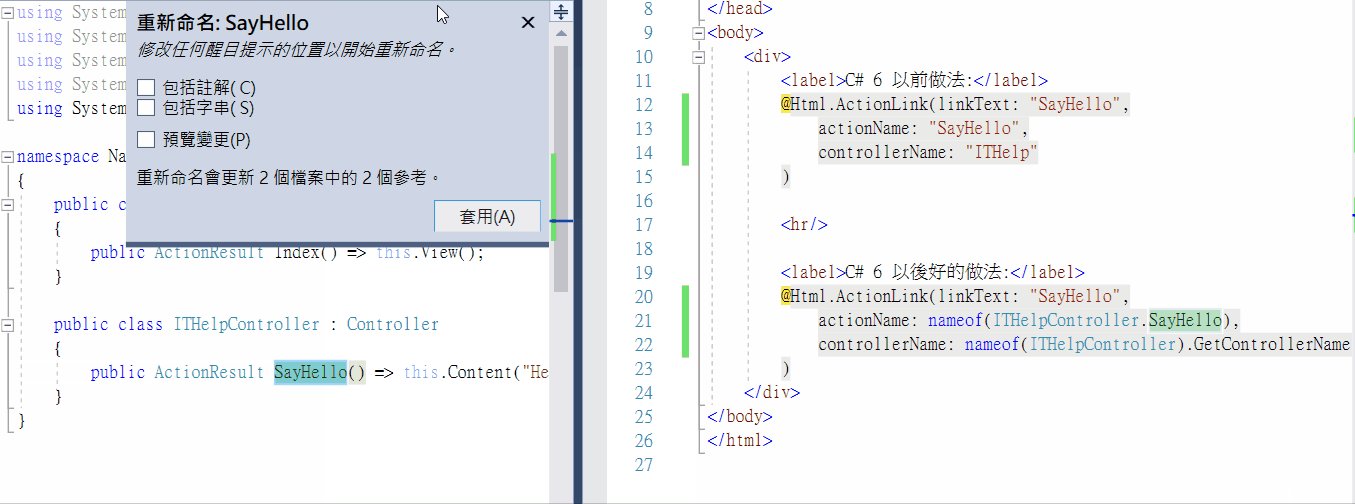
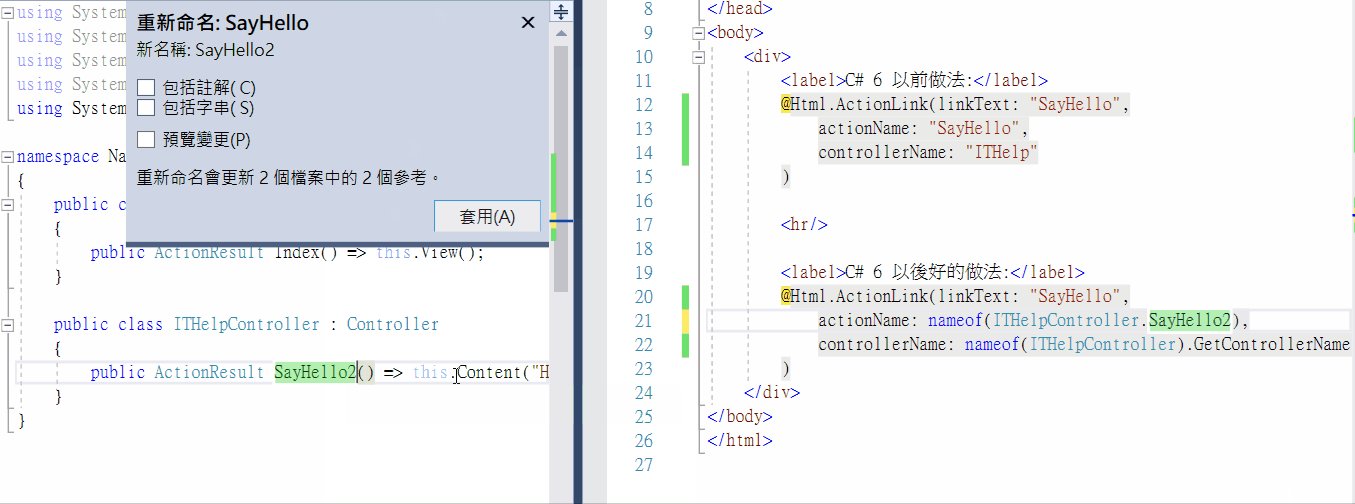
這時候可以改成nameof,以下gif內容展示方便更改方法等名稱,不用擔心改A壞B
@Html.ActionLink(linkText: "SayHello",
actionName: nameof(ITHelpController.SayHello),
controllerName: nameof(ITHelpController).GetControllerName()
)

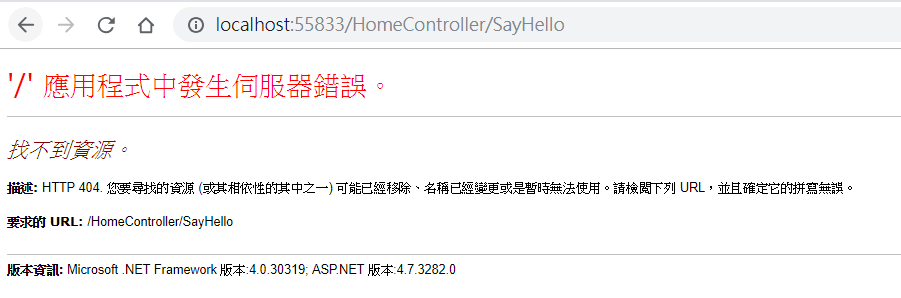
至於GetControllerName()是另外封裝的工具方法,為何額外做一個Extension,有經驗的前輩、讀者一定會想到,HTML Helper 對Controller Name定義是不需要包含Controller,直接使用nameof(HomeController)會找不到資源404錯誤,舉例:
所以寫一個MVCStringExtension
public static class MVCStringExtension
{
public static string GetControllerName(this string controllerName)
{
if (! controllerName.EndsWith("Controller"))
throw new Exception("請使用Controller類別");
return controllerName.Replace("Controller", "");
}
}
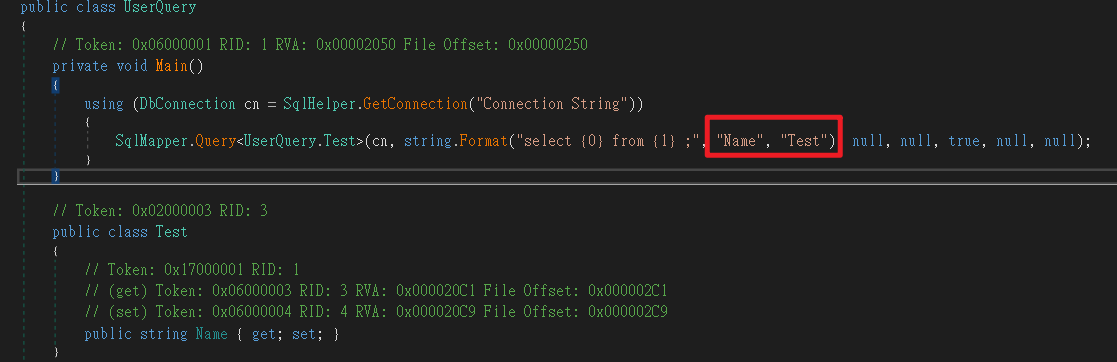
當然nameof不只能應用在HTML Helper,像是Dapper一樣可以藉由nameof維護字串欄位,避免忘記更新名稱情況
void Main()
{
using (var cn = SqlHelper.GetConnection())
{
cn.Query<Test>($"select {nameof(Test.Name)} from {nameof(Test)} ;");
}
}
public class Test{
public string Name { get; set; }
}
最後nameof更好的一點是不會影響效能,藉由反編譯查看,可以發現系統自動轉成對應字串.